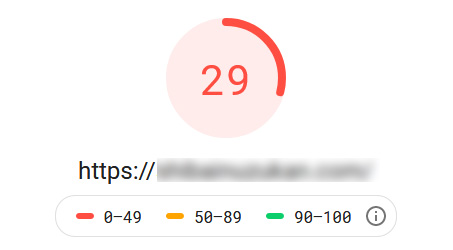
GoogleのWebパフォーマンス改善ツールの1つである「PageSpeed Insights(ページスピードインサイト)」
以前は緑色の表示90-100だったのに久しぶりに見るとかなり遅い…
とりあえず、「第三者コードの影響を抑えてください」から解決を。
知識がないので難しい記事を読んでいても意味が分からない。
とりあえず、解決しましたという方のブログを参考に挑戦。

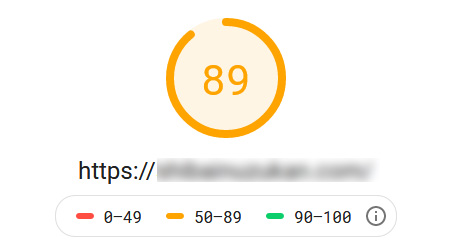
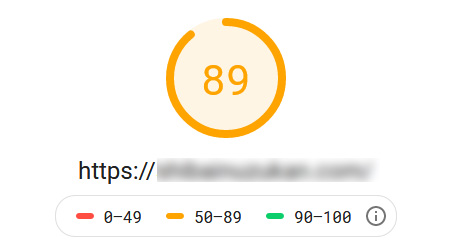
緑色の表示までには回復しませんでしたが72まで上がりました。
第三者コードの影響を抑えてください
「第三者コードの影響を抑えてください」
これに引っかかった方の記事を読んでいると、Googleadsenceの自動広告が原因ということ。
<script data-ad-client="ca-pub-xxxxxxxxxxxxxxxx" async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
自分のサイトからGoogleadsence自動広告のコードを取ると一気にスピードがアップ。
やはりこれが原因。

解決しなかった方法
下記の方法で解決したという記事も読みましたが、私のサイトはほとんど変わりませんでした。
何かが間違っていたのかもしれませんが。
①自動広告のコードを入れる場所を変えてみる
</header>の直前に入れていた自動広告のコード。
</body>の直前に変更したり、<header></header>ではなくサイト内のどこかに入れたりと場所を変えた。
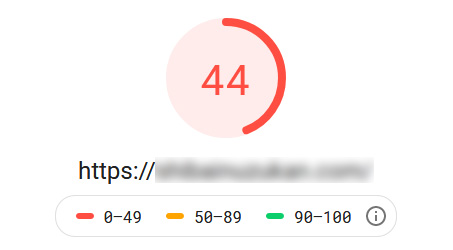
結果、ちょっとだけ早くはなりましたが改善というほどではない。

Googleアドセンスは通常の広告コードをサイト内に入れていると勝手に自動広告を表示してくれます。
自動広告のコードを通常広告のコードに変えてページ内に入れてみましたが、合格まではいきませんでした。
②DNSプリフェッチを設定
DNSプリフェッチとは、外部ドメインの名前解決を事前に強制的にすることででアクセスする速度を上げることです。
これを設定すると、ドメインにアクセスする前に名前解決が完了しているので、読み込み時間の短縮になります。
設定したい外部ドメインに下記を設定
<link rel="dns-prefetch" href="http://××××××××.com/" />
<link rel="dns-prefetch" href="//××××××××.com/" />
PageSpeed Insights(ページスピードインサイト)で調べた外部ドメインを設定しましたがほとんど変わらず…
グーンとスピードアップ!解決した方法
下記のブログを参考にしたところ、簡単に解決しました。
https://www.bugbugnow.net/2019/05/GoogleAdSense-lazy-loading.html
</head>直前に入れていた自動広告を削除。
</body>直前にコードを入力
ca-pub-xxxxxxxxxxの「xxxxxxxxxx」を自分のアドセンスのものに変更。

<script>
(function(window, document) {
function main() {
var ad = document.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
ad.dataset.adClient = 'ca-pub-xxxxxxxxxx';
ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js';
var sc = document.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
}
// 遅延読込み
var lazyLoad = false;
function onLazyLoad() {
if (lazyLoad === false) {
lazyLoad = true;
window.removeEventListener('scroll', onLazyLoad);
window.removeEventListener('mousemove', onLazyLoad);
window.removeEventListener('mousedown', onLazyLoad);
window.removeEventListener('touchstart', onLazyLoad);
window.removeEventListener('keydown', onLazyLoad);
main();
}
}
window.addEventListener('scroll', onLazyLoad);
window.addEventListener('mousemove', onLazyLoad);
window.addEventListener('mousedown', onLazyLoad);
window.addEventListener('touchstart', onLazyLoad);
window.addEventListener('keydown', onLazyLoad);
window.addEventListener('load', function() {
if (window.pageYOffset) {
onLazyLoad();
}
});
})(window, document);
</script>





コメント